看上去很美——HP Veer和传说中的webOS(二)
在上一篇博文里,我向大家介绍了 HP Veer 的硬件部分。但是传说中的 webOS 并未露面。这位当初美艳动人,但最终被惠普糟蹋的姑娘到底长什么样呢?她相比 iOS, Adnroid 有哪些特点?其上的软件质量如何?实际使用体验又怎么样?让我们带着这些疑问一起来看看传说中的 webOS 吧。

1 软件篇
1.1 webOS
惊艳!这是 webOS 给我的第一印象。其他操作系统和 webOS 相比都存在着这样和那样的不足。Symbian?可以洗洗睡了。Android?低效和丑陋是你的痛。iOS?很优美,可真正的多任务呢?Windows Phone 7?很可惜,我还没接触过。(谁给我玩玩?) 有关 webOS 的介绍,大家可以参看 Wikipedia 的webOS 条目。在我印象中,webOS 大致有如下亮点:
- 优美华丽的界面。 说实话,当初被 webOS 吸引,很大一个原因就在于她的 UI 设计,真的很优美。圆角,阴影,透明,高光和配色相互结合,让人赏心悦目。我认为 webOS 是移动操作系统中为数不多的能和 iOS 在界面上一较高下的选手。
- 多任务和卡片式管理。 这是不得不说的亮点。哦,别和我提那种只是驻留在内存里却干不了几件事的所谓“多任务”。你能体会到在手机上实现桌面级的多任务切换么?webOS 做到了,而且相当流畅。有了多任务,必有管理他们的工具,webOS 也提供一个很 cool 玩意——卡片。一项可见的任务就是一张卡片,你可以任意切换,打开,关闭。

- 手势操作。 Apple 一直为它的多点触控而自豪,Mac 用户,iOS 用户总能体验到什么叫手指带来的快乐。webOS 也不甘呐,我有手势,我自豪。即使目前支持的手势不多:后退,关闭,缩放……但日常操作足矣。实际上,所谓手势操作,很多浏览器上都存在,他们叫——鼠标手势。
- web 环境。 webOS 由 web 而来,由 web 得名。它试图让其上运行的应用完全由 web 技术开发。你可以使用 HTML5,JavaScript,CSS 完成你的应用。这对开发这来说相当赞,你不需要为了一个平台而去学一门额外的语言。此外,软件的可移植性也得到增强。要知道未来的世界是 web 的。
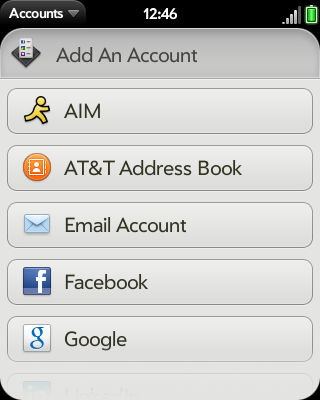
- Synergy。 又一大亮点,使用 webOS 的快感一定程度上来自这里。与互联网账户同步已经不是什么新鲜事了,Android 一出来就和 Google 绑在了一起。但是 webOS 有所不同。你可以登陆到 Gmail,Facebook 等一些列帐号,然后把这些账号的信息集成到你的 webOS 设备上。譬如把邮件放在一起查阅,把日历放在一起看。牛逼的是,它甚至把 IM 和 SMS 放在同一视图里了。

- 云同步。 和 Apple ID 类似,webOS 有一个 Palm Pofile,用户可以用这个账号在应用商店购买应用,也可以把设备上的资料备份到 Palm 服务器上。是不是和 iCloud 类似?好吧,它很久以前就出现了。
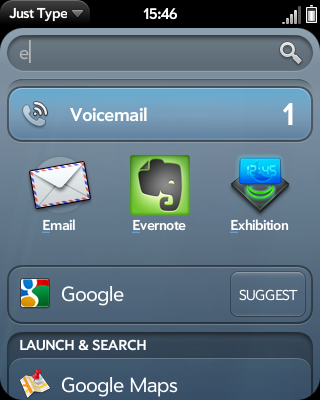
- 全局搜索。 看到桌面上的输入框了么?我觉得这个功能做得相当牛逼!用户只要输入关键词,系统就会全局搜索匹配条件的内容。它们包括应用,文件,互联网链接,快速启动项等一系列内容。这和 Mac 上的Spotlight差不多。对效率控来说绝对是好东西。

关于 webOS 的亮点已经说得差不多了。嗯,看上去很美。然而,人无完人,机无完机。目前的 webOS 还有很多地方需要完善(我指的是 HP Veer 的 2.1.2 ROM)。
- 稳定性有待提高。 我的 Veer 从刚到手的每日一死,到现在已经养成了每日 2~3 死的好习惯。死机的通常情形是手机接收到一条短信或一封邮件,接着屏幕亮,屏幕和按键失去响应。运气好的话,几秒到几十秒不等的时间后系统恢复。我称这为“假死“。运气不好的话,Veer 在经过数分钟的沉思后,自动重启。我称这为”真死“。每天我都会遇到两死左右的真死。死机的内在原因我还不清楚,不知道在更高的版本是否有所解决。
- 功能缺失。 如果要 webOS 听话,那么你就得给打上各种补丁,安装各式各样的软件来补全缺失的动能。这对那些希望一上手就用的同学是一个不小的打击。我一直认为,Veer 和目前的 webOS 只是半成品(广义上来说,所有东西都是半成品,提高是无止境的),需要折腾一番。
- 操作性有待提高,这是针对 Veer 说的。 作为一款触屏+全键盘的手机,无论在触屏还是全键盘上都做得不彻底。你没法脱开其中的任何一种设备工作。不像黑莓,键盘设定了很多快捷键。Veer 屏幕太小,也没有软键盘帮助输入。可是,看看 Milestone 吧,全键盘的存在真是一大败笔。
- 软件匮乏。 作为一款操作系统,其上的软件生态必然是一大话题,也是移动操作系统成败的关键。这一块我们将在下文叙述。
1.2 应用软件
webOS 上的软件大概特点如下:
- 总量相对匮乏。 由于推广不利,市场拿捏不准等各种原因,HP 应用商店里的软件数量和 iOS 和 Android 来说少得可怜。一份新闻指出 2011 年 5 月底,Apple 的软件商店有超过 50 万应用,Android 也有超过 20 万,而惠普的 App Catalog 只有区区 6900 个 webOS 手机应用。应用程序的匮乏可见一斑。
- 品质参差不齐。 和 App Store 里的普遍高质量不同,App Catalog 里的应用相对杂乱,质量参差不齐。这并不是说做 webOS 应用的程序员整体上比写 iOS 应用的程序员差,而是表明应用生态的差距。如果开发者无法很好地获利,那么什么都是扯淡。

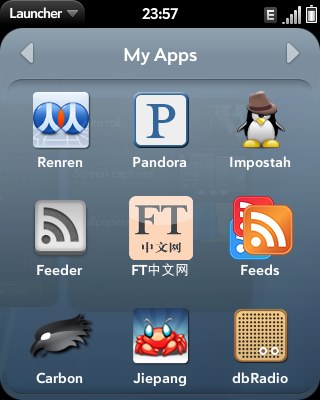
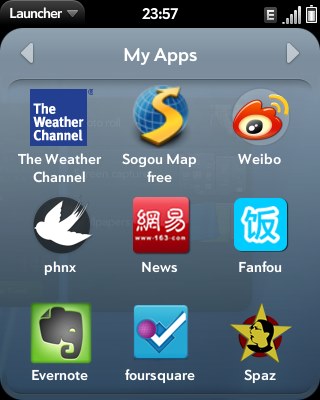
- 满足日常应用。 前问说道总量相对匮乏,但是要满足日常生活,还是可以的。除了预装的邮件、日历、联系人等,像 facebook,twitter,Pandora Radio,foursquare, Evernote 等一应俱全。国内的开发者也做出了不少精美的天朝特色软件:新浪微博、饭否、街旁、豆瓣电台、网易新闻。个人感觉,部分应用的质量要比其他平台上的好。

- 权限大。 我的机器上安装了不少暴力级别权限的应用。譬如,有可以任意浏览目录的应用,有可以修改任意配置文件的应用,甚至有直接让你打开终端输各种命令的东西。好吧,不少东西我是从野生商店找来的。
我们知道,iOS 上的应用一般会使用高光的图标,整个应用的控件不是亮闪闪的黑又硬,就是条子、格子、亚麻、大理石类似物。webOS 应用的大体风格(不包括游戏):

- 没有统一的风格。
- 左上角有个黑又亮的菜单按钮,所有设置在这里触发。
- 底部有两个黑又亮的圆按钮,一般是快捷按钮。
- 顶部可能会有个亮亮的 bar,也是菜单。
- 可左右滑动的界面,体验相当棒。
- 列表或许会有折痕表示缩略,又一个体验很棒的设计。

我一直钦佩设计师,因为他们有我没有的才能。
1.3 Tips
Veer 用了一个月,最后稍微分享几条小技巧吧。
- 按住开关键,来回拨动模式切换的开关,可以重启。嗯,你会用到的。
- 想 show off,就方块键+Sym+P,把截图上传吧。
- 流量少的同学尽量用 Wi-Fi,注意关备份和数据,不然你会死很惨。
- 没事别关机,飞行模式足矣。
- 看看她死机了么?可别错过关键信息了。
好了,该赞的,该吐槽的都在这了。感谢你这么耐心地读完全文!